HTML
- IE対応が苦行。
HTML5 IE7/IE8のエミュレーター オススメ:2014/3/6

ここ3日IEとお見合い状態。「本当にこの人でいいの?」という結婚前の女子の気持ちのように揺れ動いた3日間・・・。
もはや自分でも何が正解なのかわからなくなって大変危険ですので、まとめおきます。
迷った時は立ち止まって考える。人生も仕事も必要です。
他にいいエミュレーターがあったら是非おしえてください。
↓↓↓↓↓↓↓↓↓
Tweet to @kapibarafun
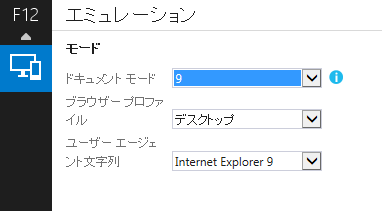
1IE11 開発者エミュレーション

超便利ではないか・・・。これでエミュレーター探しとはおさらば・・・。かと思いきや。そこはIE。期待は裏切りません。
上記のmeta要素でcontent="IE=edge,chrome=1"としているため、IE11のF12のエミュレーションでドキュメントモードを選択しても 正しい表示がされません。エミュレーションしたいcontent="IE=7"、content="IE=8"に修正しなければなりません。
さらに、html5shiv.jsとrespond.jsでIE対応の記述を[if lt IE 9](IE9以下はこっち!)としているため、こちらもエミュレーションしたい[if IE 8][if IE 7] と書きかえなければなりません・・・。
エミュレーションが終わったら元に戻すのを忘れずに・・・。
2IE テスター
有名なIE TESTER。DLしたあとURLを入力するだけ。IEのバージョン別のアイコンをクリックするとタブが開きURLを入力。
こちらは、meta等書き換えることなく試せるのでよいともいます。
3Browserstack
Microsoftのブラウザ支援ツールです。無料と有料があります。Microsoftさん、ありがとう。
こちらも、meta等書き換えることなく試せるのでよいともいます。ちょっと重い・・・のが難点。 しかし無料期間3ヶ月あるのでお試しください。
4browseemall
参考サイトコリスさん
で紹介されていたので、DLして使用してみました。
IE以外のスマホや他のブラウザもかなり多くチェックできます。30日間無料ですが、有料版も欲しいです。 IE用というより全てのブラウザ用という感じです。
5まとめ
結局どれがいいのか・・・。迷いますが。IEの場合は
- 1.IE テスター
- 2.Browserstack
- 3.IEのブラウザで念のためエミュレーションしてみる
かなあ?他のブラウザはFireFoxのアドオンでもよいのがあるので、また書こうと思います。
HTML5で組む時は、IE7.8以下対応で別日を確保するのが必須。IE6??はもう個人的にいいかな・・・と思っています。個人的に。