
HTML
- コーディングつらいお・・・
1つのhtmlでいろんなデバイスに2 :2013/06/9

確かに。
・・・気を取り直して、前回書いた続きですが・・・。
今回サイトを作るにあたって、なるべく簡単な構造、更新しやすいようにしようと思いました。
phpもまだ難しいことは出来ないのでheaderとfooterを更新しやすいようにphpでまとめて管理しようと思っている程度です。 (また別記事でやっていこうと思います)
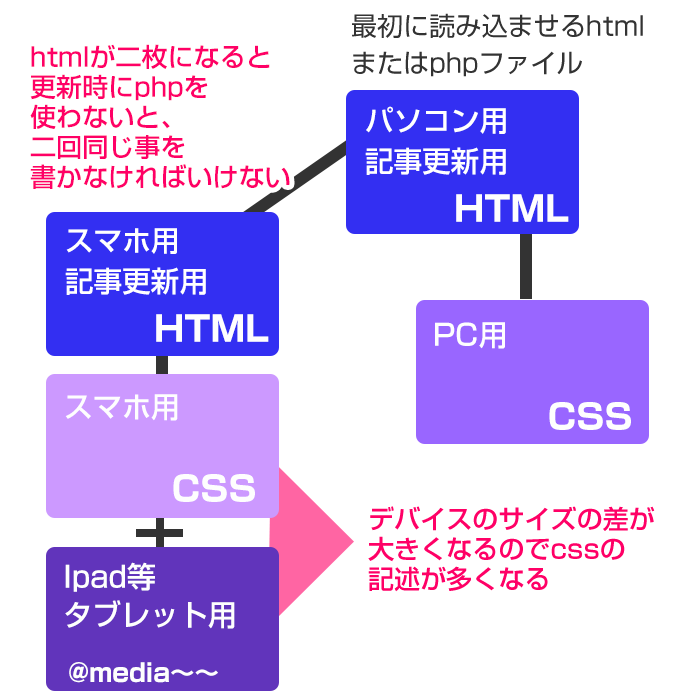
以前のサイトは、ユーザーエージェントを判別して、スマホ用に飛ばしていたのですが、
これだと、htmlを書き分けなければいけなかったので、ブログや記事を管理するのはとても大変でした。
htmlが二枚ある状態。
2回更新しなければいけない・・・。

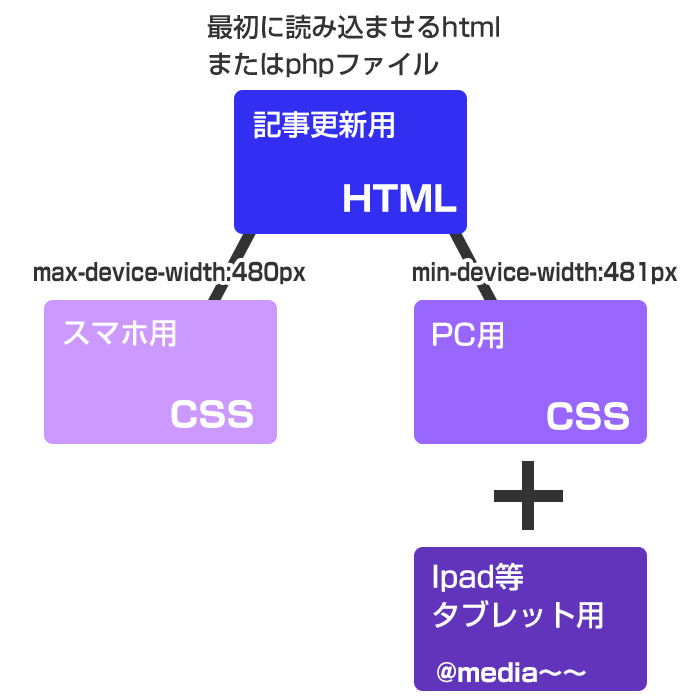
そこで今回は、htmlにデバイスの大きさでcssを振り分け、タブレットにpc用のcssを読み込ませ、 どうしてもずれるところにだけタブレット用に@media only screen~を記述したので大分管理しやすくなりました。

PC用ブラウザとタブレットの方が見方(2カラムにしたいと言う点で)近かったのでcssは2箇所程度の加筆で収まりました。
他にもいろいろ方法があると思います。何かあったら是非教えてください!
それでは、皆様おつカピ様でした〜〜。